
Page Speed Insights
Table of Contents
راهنمای جامع افزایش سرعت سایت برای بهبود سئو و تجربه کاربری
مقدمه
سرعت بارگذاری صفحات وب (Page Speed Insights) یکی از فاکتورهای مهم در رتبهبندی گوگل و تجربه کاربری است. یک سایت کند می تواند باعث افزایش نرخ پرش (Bounce Rate)، کاهش نرخ تبدیل (Conversion Rate) و نارضایتی کاربران شود. در این مقاله، به بررسی کامل دلایل کاهش سرعت سایت، تأثیر آن بر سئو و روشهای کاملاً تخصصی برای بهینهسازی Page Speed Insights می پردازیم.
تأثیر Page Speed insights بر سئو و تجربه کاربری
- افزایش نرخ تبدیل: سایتهای سریعتر باعث افزایش نرخ تعامل کاربران و در نتیجه بهبود نرخ تبدیل میشوند.
- بهبود رتبه در گوگل: گوگل صراحتاً اعلام کرده که سرعت سایت یک عامل رتبهبندی مهم است. سایتهایی با سرعت بارگذاری بالا، شانس بیشتری برای حضور در رتبههای بالاتر دارند.
- کاهش نرخ پرش: کاربران تمایل دارند صفحات وب در کمتر از 3 ثانیه بارگذاری شوند. هرگونه تأخیر میتواند آنها را به سمت سایتهای رقیب هدایت کند.
- افزایش تعامل کاربران: تجربه کاربری بهتر باعث میشود که کاربران مدت بیشتری در سایت بمانند و از محتوای بیشتری استفاده کنند.
دلایل کاهش سرعت سایت
- حجم بالای تصاویر و ویدئو ها
- کدنویسی غیر بهینه در HTML، CSS و JavaScript
- عدم استفاده از فشرده سازی Gzip و Brotli
- عدم استفاده از سیستم کش (Caching)
- تعداد زیاد درخواس های HTTP
- عدم استفاده از CDN (Content Delivery Network)
- مشکلات هاست و سرور
- فونت های سفارشی بیشازحد
- بارگذاری هم زمان همه منابع به جای بارگذاری تنبل (Lazy Loading)

روشهای پیشرفته برای افزایش سرعت سایت
1. بهینه سازی تصاویر و ویدئو ها
✅ استفاده از فرمت های WebP و AVIF که حجم تصاویر را کاهش داده و کیفیت را حفظ میکنند. ✅ فعال سازی Lazy Load برای جلوگیری از بارگذاری هم زمان تمام تصاویر. ✅ استفاده از ابزارهایی مانند TinyPNG، Image Optim و Squoosh برای کاهش حجم تصاویر بدون افت کیفیت. ✅ بهینه سازی ویدئو ها با کاهش نرخ بیت (bitrate) و استفاده از سرویس های استریم مانند YouTube و Vimeo.
2. بهینه سازی کدها
✅ Minify کردن فایل های CSS، JavaScript و HTML با ابزارهایی مانند UglifyJS و CSSNano. ✅ حذف کد های غیر ضروری و فضاهای سفید برای کاهش حجم فایلها. ✅ بارگذاری Asynchronous یا Deferred برای JavaScript تا از مسدود شدن پردازش صفحه جلوگیری شود. ✅ استفاده از ابزار Google Lighthouse برای تحلیل عملکرد و رفع مشکلات کد های سایت.
3. کاهش تعداد درخواست های HTTP
✅ ترکیب فایل های CSS و JavaScript در یک فایل برای کاهش درخواست ها. ✅ استفاده از CSS Sprites برای کاهش تعداد درخواست های تصویری. ✅ حذف افزونه های غیر ضروری که تعداد درخواست های اضافی به سرور ارسال می کنند.
4. استفاده از سیستم کشینگ (Caching)
✅ فعال سازی کش مرورگر برای ذخیره سازی فایل های استاتیک. ✅ استفاده از کش سرور مانند Redis و Memcached برای افزایش سرعت پردازش درخواست ها. ✅ استفاده از افزونه هایی مانند WP Rocket یا W3 Total Cache در وردپرس.
5. استفاده از CDN برای افزایش سرعت بارگذاری جهانی
✅ Cloudflare، Fastly و AWS CloudFront می توانند محتوا را از نزدیک ترین سرور به کاربران ارائه دهند. ✅ CDN سرعت بارگذاری را تا 50٪ بهبود می بخشد و ترافیک سرور اصلی را کاهش می دهد.
6. بهینه سازی فونت های وب
✅ استفاده از سیستم Font-display: swap برای جلوگیری از تاخیر در نمایش متن. ✅ حذف فونت های اضافی و استفاده از فونت های سیستم. ✅ بارگذاری فونت ها بهصورت غیر بلاک کننده تا از تاخیر در نمایش صفحه جلوگیری شود.
7. بررسی و تست مداوم سرعت سایت
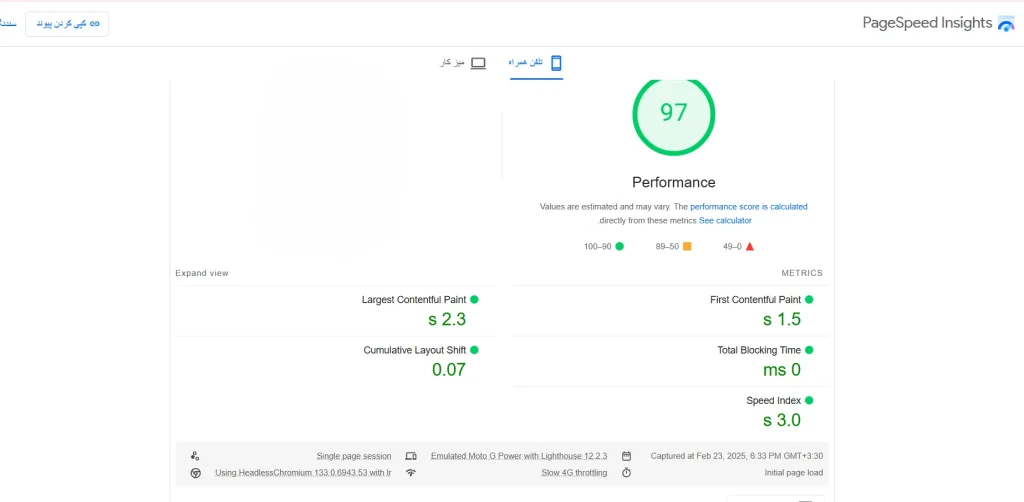
✅ Google Page Speed Insights را برای بررسی مشکلات سرعت اجرا کنید. ✅ GTmetrix و WebPageTest برای تحلیل دقیق تر عملکرد سایت. ✅ استفاده از ابزارهای مانیتورینگ سرعت مانند Pingdom برای نظارت دائمی.
نتیجهگیری
سرعت بارگذاری سایت یکی از فاکتورهای کلیدی در موفقیت سئو و افزایش نرخ تبدیل است. استفاده از روش های تخصصی مانند بهینه سازی تصاویر، کاهش درخواست های HTTP، استفاده از کشینگ و CDN، تأثیر مستقیمی بر عملکرد سایت دارد. با پیاده سازی این تکنیک ها، میتوان سرعت سایت را بهبود بخشید، تجربه کاربران را ارتقا داد و در نهایت جایگاه بهتری در نتایج جستجوی گوگل کسب کرد. اگر به دنبال بهینه سازی حرفهای سایت خود هستید، بهتر است از ابزارهای تحلیل سرعت استفاده کرده و به صورت دورهای وضعیت عملکرد سایت را بررسی کنید.