
🧩 ساخت گالری پیشرفته فقط با المنتور (بدون نیاز به افزونه)(Modula Gallery و Photo Gallery by 10Web + بررسی افزونههای جایگزین، تنظیمات، رفع خطا و نکات حرفهای)
Table of Contents
اگر نمیخواهید از افزونه های جانبی مثل Modula یا Photo Gallery استفاده کنید، المنتور به تنهایی میتونه پاسخگوی نیاز شما باشه — به شرطی که درست استفاده بشه.
🌟 مزایای استفاده از المنتور برای ساخت گالری پیشرفته
- عدم نیاز به نصب افزونه جداگانه (سبک تر شدن سایت)
- طراحی سفارشی و کنترل کامل بر ظاهر گالری
- ادغام مستقیم با قالب و سایر ویجت های سایت
- هماهنگی کامل با Responsive Design و پشتیبانی از Lazy Load
🛠 ابزارهای مورد نیاز
- Elementor (نسخه رایگان) یا بهتر: Elementor Pro
- یک قالب سازگار با المنتور (Astra, Hello Theme, GeneratePress و…)
🔧 مراحل ساخت گالری پیشرفته با المنتور
مرحله 1: وارد صفحه یا پست مورد نظر شوید
- از پنل وردپرس، صفحه جدید بسازید یا یکی از صفحات موجود را ویرایش کنید.
- روی « ویرایش با المنتور » کلیک کنید.
مرحله 2: استفاده از ویجت “Image Gallery”
- در ستون ابزارها، ویجت Image Gallery را بکشید روی صفحه.
- اگر از نسخه رایگان المنتور استفاده میکنید، فقط ویجت ساده دارید.
- اگر المنتور پرو دارید، از ویجت “Basic Gallery” یا “Portfolio” استفاده کنید.
مرحله 3: تصاویر را آپلود کنید
- روی “+ Add Images” کلیک کرده و تصاویر مورد نظر را بارگذاری کنید.
- ترتیب، کپشن، عنوان و توضیحات را وارد کنید.
مرحله 4: تنظیمات ظاهری
- تعداد ستون ها را مشخص کنید (2، 3، 4…)
- سایز تصویر را انتخاب کنید (thumbnail، medium، large یا custom)
- حالت Lightbox را فعال کنید
- فاصله بین آیتم ها را کم یا زیاد کنید (spacing)
مرحله 5: افکتها و انیمیشنها
- در تب Advanced میتوانید انیمیشن ورود (Fade In، Zoom، Slide و…) برای تصاویر تعیین کنید.
- استفاده از hover effect یا افکت های زیبای فریم دور تصاویر.
✅ ترفند حرفه ای : ساخت گالری پیشرفته فیلتردار بدون افزونه (المنتور پرو)
اگر Elementor Pro دارید، میتونید از ویجت “Portfolio” یا “Posts” به صورت گالری تصویری فیلتردار استفاده کنید:
مراحل:
- تصاویر را به صورت پست سفارشی یا پروژه (custom post type) اضافه کنید.
- در هر پست، دسته بندی مشخصی بدهید (مثلاً طراحی، عکاسی، نقاشی)
- از ویجت Portfolio المنتور استفاده کرده و گزینه Filter by category را فعال کنید.
🔄 حالا گالری شما قابلیت فیلتر توسط دسته بندی دارد، بدون نیاز به هیچ افزونه خارجی!
📌 نتیجه استفاده از المنتور
| ویژگی | Elementor (Pro) | Modula / Photo Gallery |
|---|---|---|
| فیلتر دسته بندی | ✅ (نسخه Pro) | ✅ |
| لایت باکس | ✅ | ✅ |
| واترمارک و حفاظت | ❌ (نیاز به کدنویسی) | ✅ (در نسخه Pro) |
| سبک بودن سایت | ✅ | ❌ (افزونه سنگینتر است) |
| گالری ویدیویی | ✅ (با embed) | ✅ |
📚 بخش سوالات پرتکرار (FAQ)
1. آیا گالری المنتور با سئو سازگاره؟
بله، اگر برای تصاویر ALT مناسب وارد کنید و ساختار HTML مرتب باشه، گالری المنتور هم برای سئو خوبه.
2. چرا گالریهام کند لود میشه؟
اگر تصاویر سنگین هستند، از ابزارهایی مثل Smush یا Imagify برای فشردهسازی استفاده کن. Lazy Load هم در تنظیمات فعال باشه.
3. آیا گالری با ووکامرس ادغام میشه؟
در Modula و Photo Gallery افزونه جانبی برای اتصال به ووکامرس وجود داره. در المنتور هم میشه با WooCommerce Product Gallery قالب اختصاصی ساخت.
🔁 افزونههای جایگزین دیگر
- Envira Gallery – رابط حرفهای، Drag & Drop، واترمارک، بسیار سبک
- NextGEN Gallery – پر استفاده ترین گالری وردپرس، با قابلیت نمایش تصاویر بزرگ
- FooGallery – افکت های جذاب، پشتیبانی از ویدیو، نسخه رایگان قوی
- Gmedia Photo Gallery – گالری آلبوم، موزیک پلیر، مدیریت حرفهای رسانه
(Modula Gallery و Photo Gallery by 10Web + بررسی افزونه های جایگزین، تنظیمات، رفع خطا و نکات حرفهای)
🔍 چرا ساخت گالری پیشرفته نیاز هر وب سایتیه؟
- افزایش تعامل کاربر: تصاویر جذاب، بازدید و زمان ماندن صفحه را بالا میبرن
- سئوی بصری بهتر: ALT، توضیحات و سبک نمایش منظم، کمک بزرگی به SEO میکنه
- تجربه کاربری حرفه ای: طراحی واکنش گرا، لایت باکس و دستهبندی تصاویر جذاب تر هست
🎨 افزونههای پیشنهادی
1. Modula Gallery (رایگان + نسخه حرفهای)
- نصب ساده: از مخزن وردپرس قابل دریافته
- طراحی شبکهای قابل تنظیم + Masonry/Slider
- نسخه Pro امکانات اضافی:
- کامنت، انتخاب مشتری (proofing)، ادغام اینستاگرام، قالب پیشفرض و ویرایش دستهای WordPress.orghttps://wpdemo.net+9WordPress.org+9WordPress.com+9
- نکته قوت: ساخت گالری واکنشگرا با سرعت بالا (SpeedUp) و استفاده آسان
2. Photo Gallery by 10Web (رایگان + پریمیوم)
- بیش از ۱۹ میلیون نصب فعال با بازخورد خوب
- قالب های متنوع (موسائیکی، اسلاید، بلاگ استایل، ویدیو/صوت)
- ویژگی های مهم نسخه Pro:
- لایت باکس با افکت، واترمارک، محافظت از راستکلیک، کامنت در لایتباکس، اشتراک گذاری اجتماعی و ادغام با اینستاگرام، گوگل فوتوز، ویدیو YouTube+510Web+5Blogging Wizard+5
🔧 نصب و تنظیمات
A. نصب
- وارد پیشخوان → افزونهها → افزودن بشو
- جست و جوی
Modula Image GalleryیاPhoto Gallery by 10Web - نصب و فعال سازی

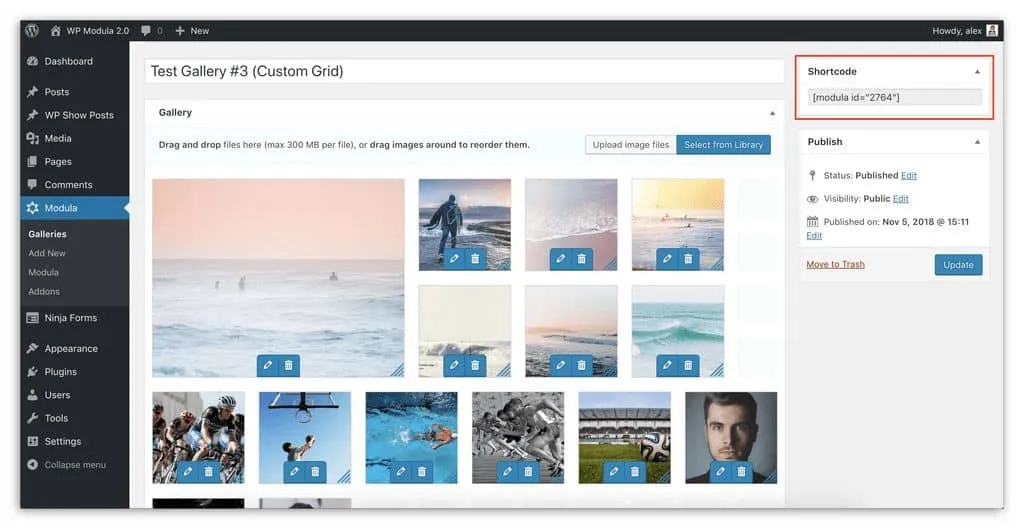
B. ساخت گالری پیشرفته با Modula
- مسیر Modula → Add New
- افزودن تصاویر + تنظیم نوع گالری (Grid, Masonry…)
- استفاده از Custom Grid Builder برای چینش دستی WinningWP+15askdesign.biz+15WordPress.org+15WordPress.orgModula+4Blogging Wizard+4YouTube+4WP Mayor
- کپی شورتکد و قرار دادن در صفحه
تنظیمات حرفهای:
- Lazy load و بهینه سازی تصاویر برای سرعت بارگذاری
- فعال سازی lightbox، افکتها و اندازه اسلایدر
- محافظت از عکس با واترمارک (نسخه Pro)
C. ساخت گالری پیشرفته با Photo Gallery by 10Web
- مسیر Photo Gallery → Add Gallery
- انتخاب نوع نمایش (موسائیکی، اسلاید و…)
- افزودن تصاویر/ویدیو
- شورتکد را کپی و در صفحه قرار بده
تنظیمات کلیدی:
- لایت باکس فعال + افکت و فیلم استریپ
- تعریف گروه و آلبوم، ایجاد تگها و فیلتر
- واترمارک و جلوگیری از راست کلیک (Pro) help.10web.io+3help.10web.io+3WP Mayor+3
- اشتراک گذاری شبکه های اجتماعی و کامنت گذاری تصاویر (Pro)
⚠️ رفع خطاهای رایج ساخت گالری پیشرفته
- مشکل در بارگذاری تصویر زیاد: تصاویر را فولدر کن، آپلود تکی کن
- در صورت کندی: فعال کردن lazy load و CDN یا افزونه کش توصیه میشود
- تداخل با قالب یا افزونهها: چک کن script/jQuery تکراری نباشه؛ تنظیمات ژنراتور گالری رو بازنشانی کن
⚖️ مقایسه جایگزینها
| افزونه | رایگان | نسخه Pro | مزایا | معایب |
|---|---|---|---|---|
| Modula | ✅ | 39$/سال | قالب واکنش گرا، Custom Grid | برخی امکانات در نسخه Pro |
| Photo Gallery by 10Web | ✅ | ~30$/سایت | قالب متنوع، واترمارک | UI پیچیده کمی برای مبتدی |
| Envira Gallery | ✅ | بله | اثبات مشتری، ادغام Lightroom | گرانتر |
| NextGEN Gallery | ✅ رایگان | بله | پر نصب ترین، مدیریت کامل | UI کمی قدیمی |
| WP Mayor |
🏁 چرا Modula یا 10Web؟
- Modula: سبک، سریع، مناسب وبلاگ و پورتفولیو با نیاز های متنوع YouTube+6Blogging Wizard+6Modula+6
- 10Web: برای فتوگرافی حرفهای، سایت های با حجم بالا و گالری های دقیق مناسبتر help.10web.io+810Web+810Web+8
💡 ترفندهای حرفهای
- Grid سفارشی در Modula برای چینش دلخواه
- Lazy Load برای سرعت بالا در نمایش
- واترمارک + محافظت راست کلیک تصاویر https://wpdemo.net+8WordPress.org+8help.10web.io+8
- اشتراکگذاری اجتماعی و کامنت داخل lightbox (نسخه Pro)
🎯 جمعبندی نهایی
اگر میخواهید گالری ساده و سریع بسازید و منابع کمی دارید، از المنتور استفاده کنید.
اگر نیاز به امکانات حرفهای مثل واترمارک، محافظت، اسلایدر، فیلتر و… دارید، افزونه هایی مانند Modula یا Photo Gallery by 10Web بهترین انتخاب هستند.
📌 در پایان، همیشه قبل از افزودن گالری، تصاویر را بهینهسازی و ALT مناسب وارد کنید.